Bootstrap Col コンテンツ幅

完全網羅 Bootstrapのグリッドシステムの使い方を解説 初心者にもやさしいbootstrapの使い方

Css Bootstrapのclass Row は何で必要なんですか Paddingが不要すぎる気がします Teratail

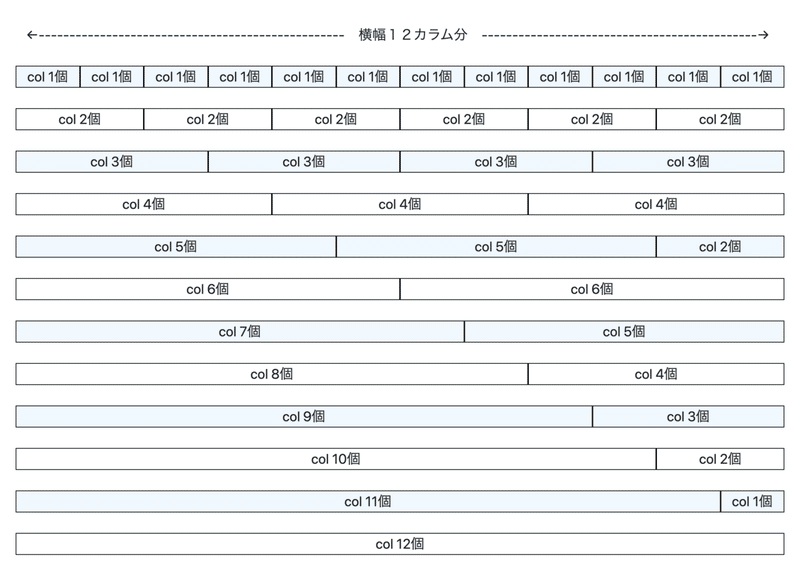
Bootstrap 発想の幅が広がりそう グリッドの中を更に12分割して出来ること Altplus


Bootstrapで横幅いっぱいのレイアウトにする方法 Qumeruマガジン

グリッドシステムについて Bootstrapの使い方 レンタルサーバーナレッジ

Bootstrapを極める Bootstrap4の基本 2 グリッドシステムと基本ルール 入門 初心者向け 濱口 まさみつ Note

Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする
Bootstrapを使ってみる その3 グリッドシステム 一から開発技術を鍛え直すブログ

こうすれば理解できるbootstrap 4のレスポンシブwebデザインとそのcss Qiita

グリッドシステム Bootstrap5設置ガイド

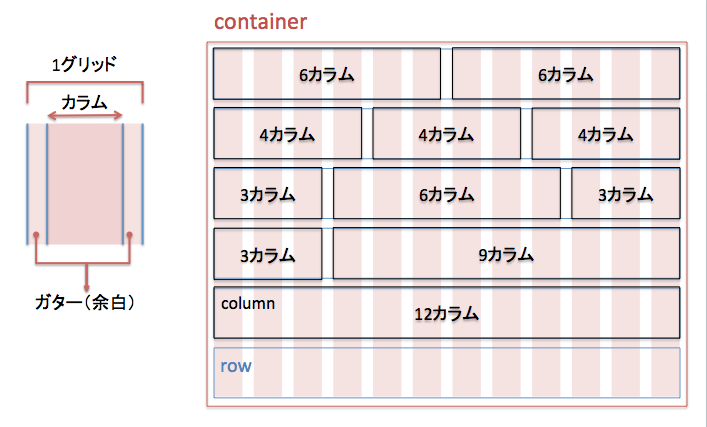
Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ
You have just read the article entitled Bootstrap Col コンテンツ幅. You can also bookmark this page with the URL : https://kamroncarlt.blogspot.com/2022/03/bootstrap-col.html
0 Response to "Bootstrap Col コンテンツ幅"
Post a Comment